How to Place a Video Inside Text in Elementor: A Step-by-Step Guide
In this step-by-step guide, we will show you how to place a video inside text in Elementor. This is a great way to add some visual interest to your website content.

How to Place a Video Inside Text in Elementor: A Step-by-Step Guide
In this step-by-step guide, we will show you how to place a video inside text in Elementor. This is a great way to add some visual interest to your website content. Plus, it can help increase your conversion rate, as videos are known to be more engaging than text alone. Let's get started!
To create a video inside text animation effect, you will be needing video widget, and then a photo editing app, namely photoshop or Canva. In this tutorial I will be using Canva.
Step by Step Guide
Step 1: First, Log in to your canva account.
Step 2: Then, click create a design and select custom size.
Step 3: Next, give the size you need for your text. For me its 200px * 800px.
Step 4: Type the text you need. I tried name Dcreato.
Step 5: Then download it as PNG. Make sure its transparent.

Step 6: Now move to your elementor page.
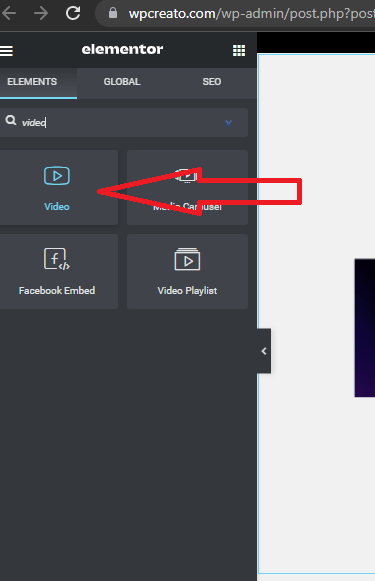
Step 7: Click add new section and select Video widget.

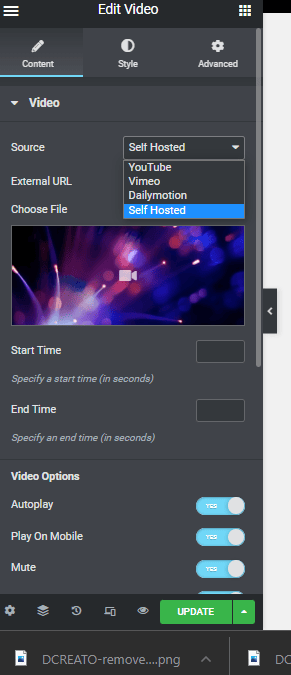
Step 8: Now, in the video source, select Self Hosted and upload the video as you need.
Step 9: In the Video options, select Autoplay, play on mobile, loop and mute as Yes.

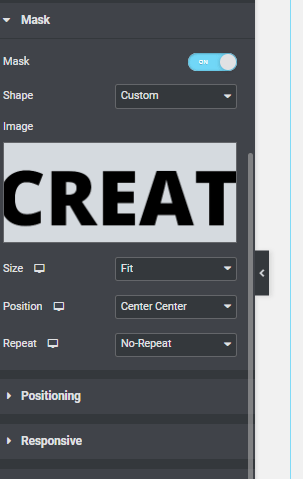
Step 10: Now, go to advanced tab and select mask and select custom shape.

Step 11: Now upload the image you created using Canva or photoshop.
Wow, your video inside text animation effect is ready and its beautiful.

That's it! You now know how to place a video inside text in Elementor.
Why use this Effect?
There are many reasons to use this effect on your website. For one, it can help increase your conversion rate by making your content more engaging. Additionally, it's a great way to add some visual interest to your site.
If you're looking for a way to make your website stand out, this is definitely one method you should consider.
Where to use this Effect?
This effect can be used anywhere on your website where you want to add some visual interest. For example, you could use it on your home page, About us page, or even on individual blog posts.
You can also use this effect to create an animated call-to-action button. This can be a great way to increase your click-through rate and get more people taking action on your site.
Most Importantly,
Remember, when using this effect, to keep your videos short and less data. Long videos can be off-putting to viewers and will likely result in more time to load for users.
The Bottom Line
For Similar Tutorials, Visit Dcreato.com/wordpress
We hope you found this guide helpful. If you have any questions, please feel free to leave a comment below. Thanks for reading!

.jpg)





Latest Comments 0 Responses