How To Add An Animated Scroll Down Icon In Elementor
In this blog, you will learn how to add an animated scroll down icon in elementor. This is a really cool animation that you can use on your site without any coding knowledge.

How To Add An Animated Scroll Down Icon In Elementor
In this blog, you will learn how to add an animated scroll down icon in elementor. Here is the used elementor pro custom CSS feature, if you don’t have elementor pro then you can download it from here: https://dcreato.com/go/elementor So, we will learn the full process with a few steps so let’s begin:
- Place the widget
- Paste the CSS
- Bottom line
STEP-1 PLACE THE WIDGET

First, make sure that you have installed and activated the elementor pro. Then you have to place the widget, before placing the widget we need to select one column structure. Here I have selected one column structure and then make the column gap no gap.

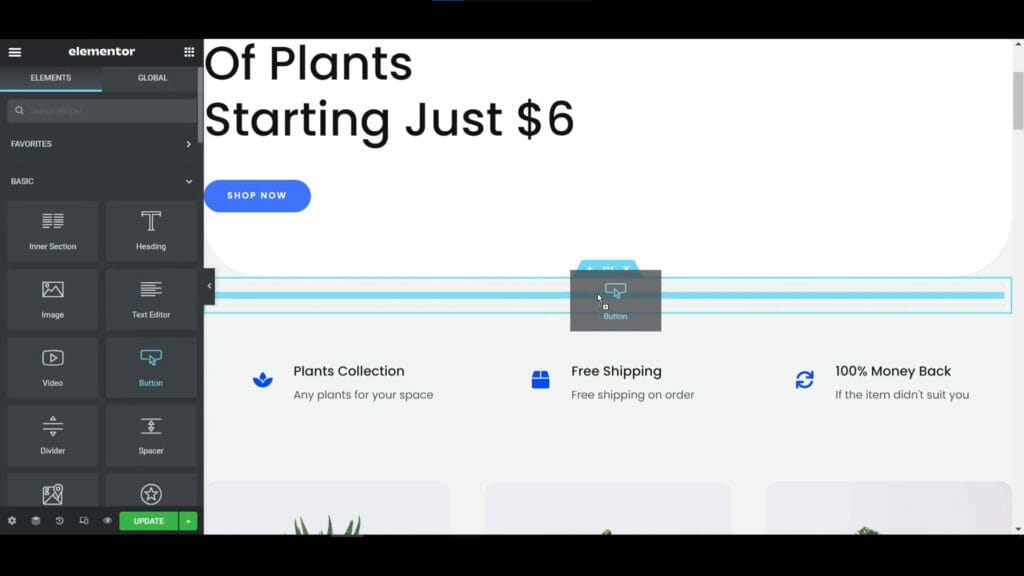
After selecting the structure we have to place the button widget on it. Yes, we will use a button widget to make the animated scroll down icon. Just follow step by step process, after customizing the button we will put the CSS code to make the animated scroll down icon.
STEP-2 PASTE THE CSS

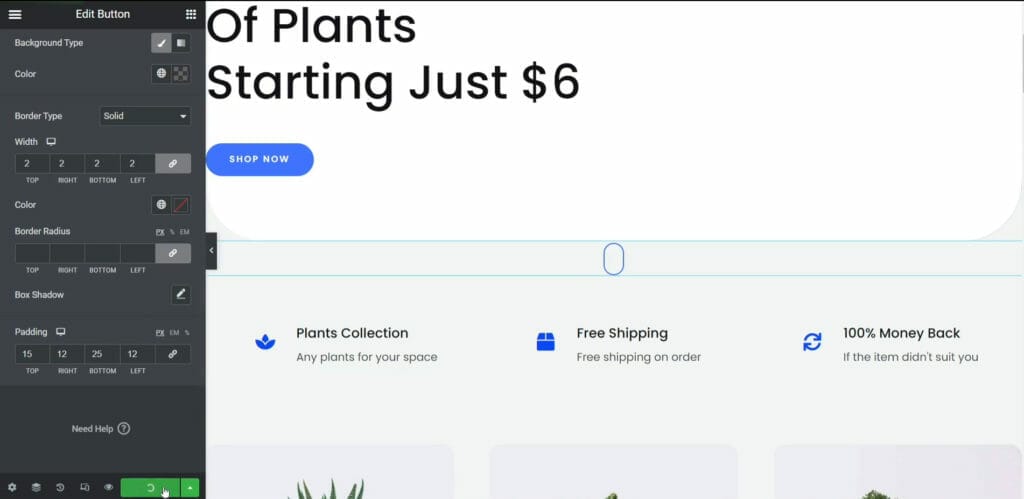
After placing the button we need to customize it properly to make the animated scroll down icon. So to do that first remove the text and make a 2px width border and make the border radius like above on the image. After doing all of these customizations the animated scroll down icon will look like this above in the images.
After completing all customizations now time to put the CSS code. So here is the CSS code given below, you have to just copy and paste it. Go to the advanced tab and scroll down and paste the copied CSS on the custom CSS option.
selector .elementor-button-text { position: relative; top: 3px; width: 3px; min-height: 8px; display: block; background: #000; border-radius: 5px; -webkit-animation: 1.2s ease infinite wheel-up-down; animation: 1.2s ease infinite wheel-up-down; } selector .elementor-button-icon{ display: none; } selector a:focus{ outline: none; } @-webkit-keyframes wheel-up-down { 0% { opacity: 0; } 30% { opacity: 1; } 100% { -webkit-transform: translateY(18px); transform: translateY(18px); opacity: 0; } } @keyframes wheel-up-down { 0% { opacity: 0; } 30% { opacity: 1; } 100% { -webkit-transform: translateY(18px); transform: translateY(18px); opacity: 0; } } 
Just after pasting the CSS code, the animated icon will animate automatically. Now if you wanna change the color of the animating icon then you have to put the color on the 7th no line of the background of the custom CSS and if you want to change the animation speed then change the 1.2s to your wish on the 9th line of CSS.

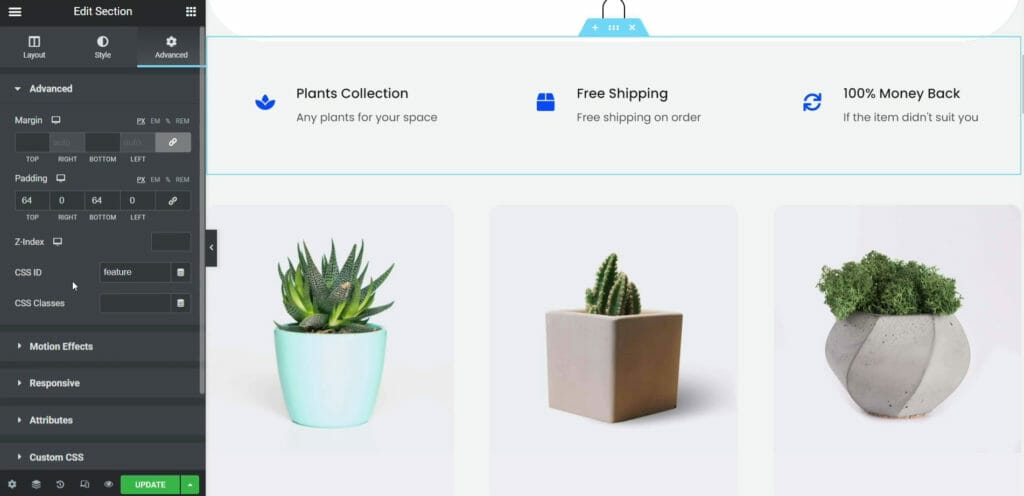
Now if you click on the scroll down icon then it will not work because you have not set up any command to make some changes. So, you have to set one command to scroll down. So, to do that at first type the CSS id where you want to target the scroll down to section like here I want to target the next section so, I give the CSS id name called a "feature". Now you have to put the same exact name to the button link with #. After changing all of these functions don't click on the green update button to save your all works. So, that's the way to add an animated scroll down icon in elementor.
BOTTOM LINE
So, here in this blog, you have learned how you can add an animated scroll down icon in elementor. You can add in your website banner or slider that will look so awesome. The most important thing is that WE MADE A VIDEO ON HOW TO ADD AN ANIMATED SCROLL DOWN ICON IN ELEMENTOR, here’s the link, you can watch this you will better understand: https://youtu.be/z2h5qpGszsI
That’s all there is to it! We hope that you’ve learned something new today and that you’ll be able to apply it to your own website. If you like it then share this post and if you have any questions or feedback on this blog, please leave them in the comments, or you can comment on youtube, we will reply to you shortly!

.jpg)





Latest Comments 0 Responses