Create 3d Tilt Effect/animation On Wordpress Website Using Elementor Pro
In this blog, you will learn how to create 3d tilt effect/animation on a wordpress website using elementor.

Create 3d Tilt Effect/animation On Wordpress Website Using Elementor Pro
In this blog, you will learn how to create 3d tilt effect/animation on a wordpress website using elementor pro. Here is the used elementor pro tilt feature, if you don’t have elementor pro then you can download it from here: https://dcreato.com/go/elementor So, we will learn the full process with a few steps so let’s begin:
- Place inner section
- Create 3D Tilt Effect
- Bottom line
STEP-1 PLACE INNER SECTION

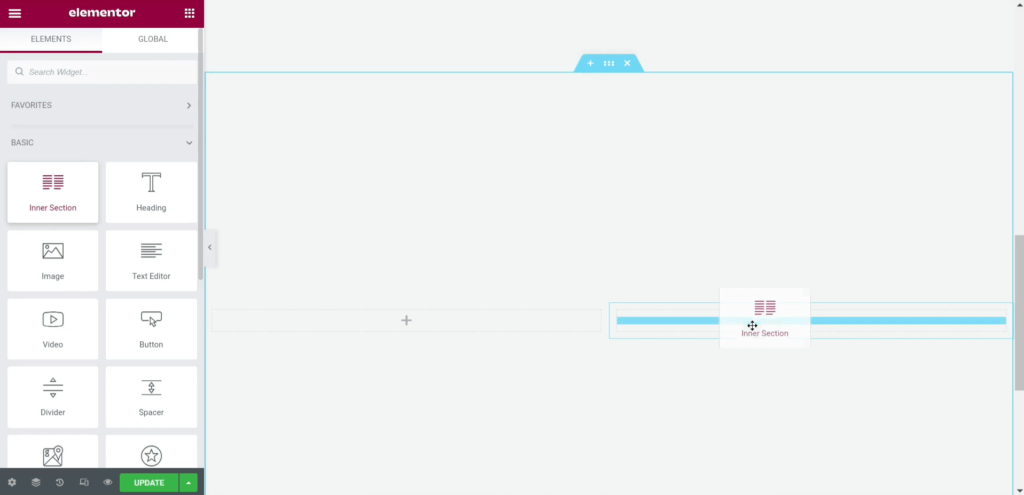
First of all, make sure that you have installed and activated the elementor pro. Because it's the feature of elementor pro, it can not replace with any other plugins. Now we have to select a section. Here I have selected two column structures and placed one inner section in the right column. But here I need only one column so that's why I deleted one of them.
STEP-2 CREATE 3D TILT EFFECT

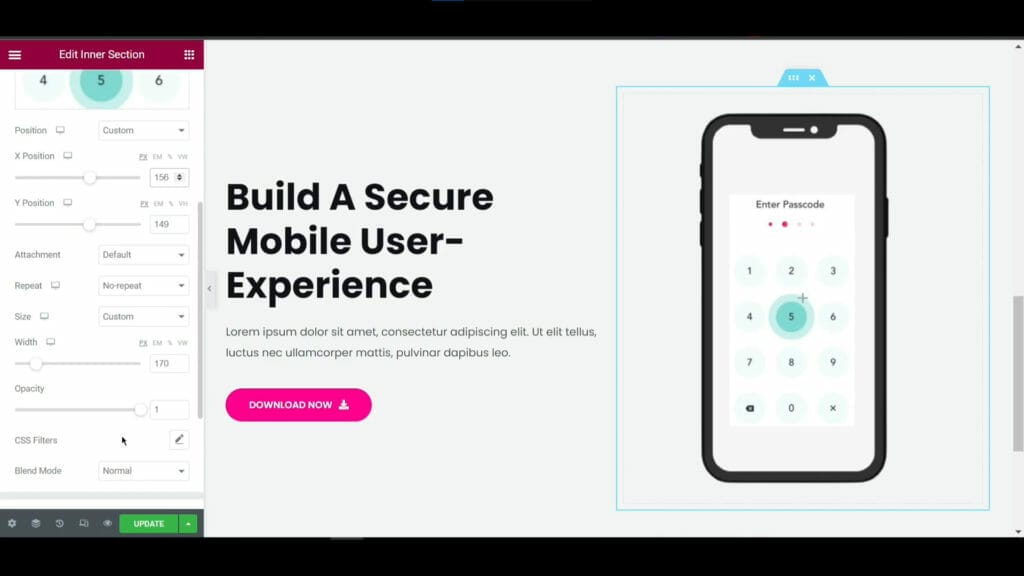
Now on the right column here we are gonna create the 3D tilt effect. So, to do that select the inner section and go to the Style tab, and open the background overlay. Because here I'm not using the image widget to place the image. Here in the background overlay I have uploaded the mobile frame image and customized it. Here I give the position to the center, repeat will no-repeat, size will be covered, and make the opacity to 1. You can customize it to your own requirements.

After placing the mobile frame on the inner section background overlay, then upload the screenshot on the background option and do the same customization as like before. One thing you have to keep in mind is that select a 9:16 ratio image if you selected 1:1 ratio images then it will not look beautiful and also it will not perfectly match the mobile frame.

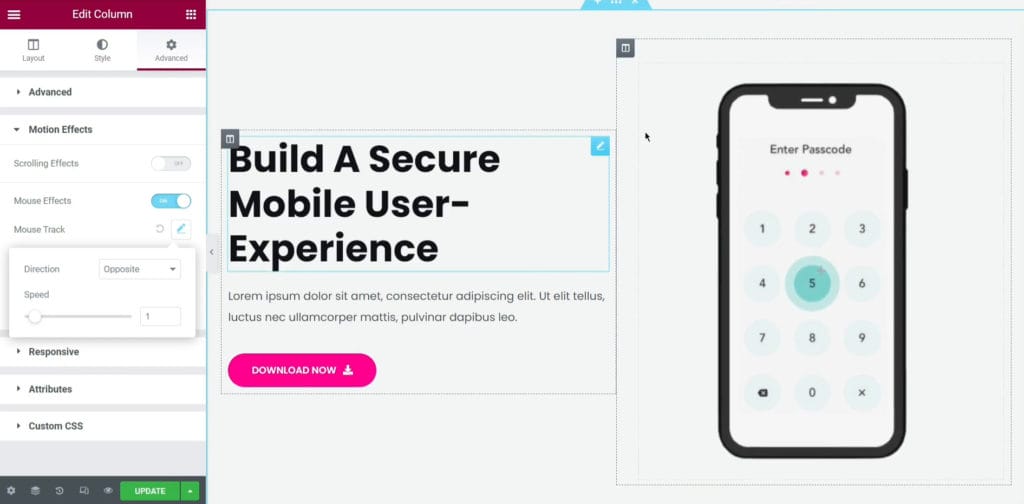
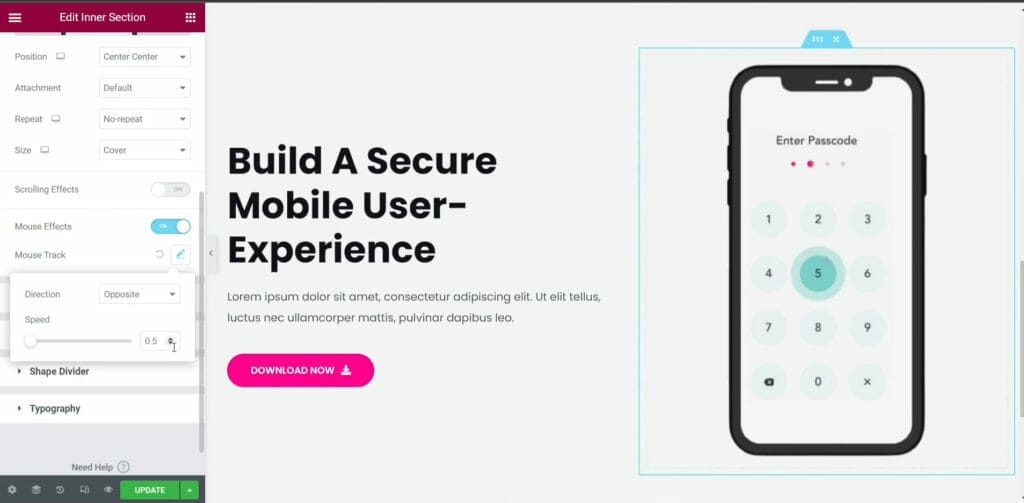
Now time to create the 3d tilt effect. So at first select the most outer column or select the parent column and go to the advanced tab and there you will see the motion effect option. Now turn on the mouse track option and you can set the direction to opposite and direct and also you can increase or decrease the speed. Now after doing this it will look like 3d but, but it's not so cool. Let's make it more 3d.

To make it more 3d feel, click on the inner section, and in the background option turn on the mouse effect and adjust the speed of it. Then you will see the awesome 3d tilt effect of the mobile frame when you hover the mouse on it. So, that's the process of creating 3d tilt effect/animation using an elementor.
BOTTOM LINE
So, here in this blog, you have learned to create 3d tilt effect/animation on a wordpress website using elementor pro. You can use this on your website banner or somewhere, it will look so creative. Elementor Pro is the most powerful page builder that can create amazing creativity in making a website.
The most important thing is that WE MADE A VIDEO ON CREATE 3D TILT EFFECT/ANIMATION ON WORDPRESS WEBSITE USING ELEMENTOR PRO, here’s the link, you can watch this you will better understand: https://youtu.be/6OMzPO_xBok
That’s all there is to it! We hope that you’ve learned something new today and that you’ll be able to apply it to your own website. If you like it then share this post and if you have any questions or feedback on this blog, please leave them in the comments, or you can comment on youtube, we will reply to you shortly!

.jpg)





Latest Comments 0 Responses