How To Make Video Background Overlay To Your Wordpress Website With Elementor
In this blog, we will learn how to add a video background to your wordpress website using elementor. We can use any video of our choice and make it looped so the video will play in a continuous loop on our website.

How To Make Video Background Overlay To Your Wordpress Website With Elementor
In this blog, we will learn how to add a video background to your wordpress website using elementor. Here I am using the elementor free version but If you do have not elementor pro so you can download it from here: https://dcreato.com/go/elementor. So, we will learn the full process with a few steps so let’s begin:
- Customize the section
- Add video to the background
- Customize Overlay
- Bottom line
STEP-1 CUSTOMIZE THE SECTION

At first, you have to complete the customization of the section if you want to add a video background to your website banner then complete the full customization of text, buttons, paragraphs, etc then click on the six dot section icon to add the video in the background.
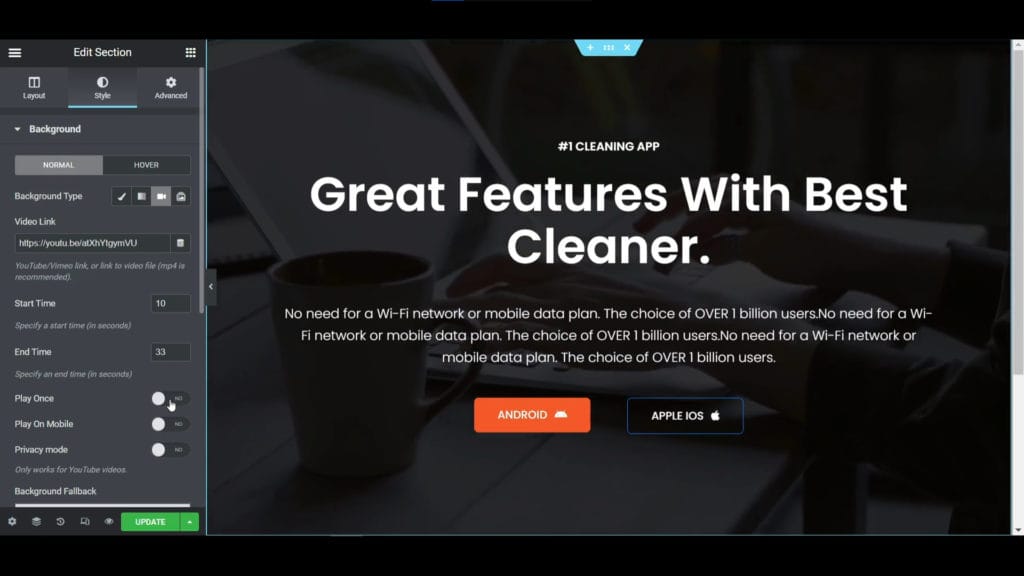
STEP-2 ADD VIDEO TO BACKGROUND

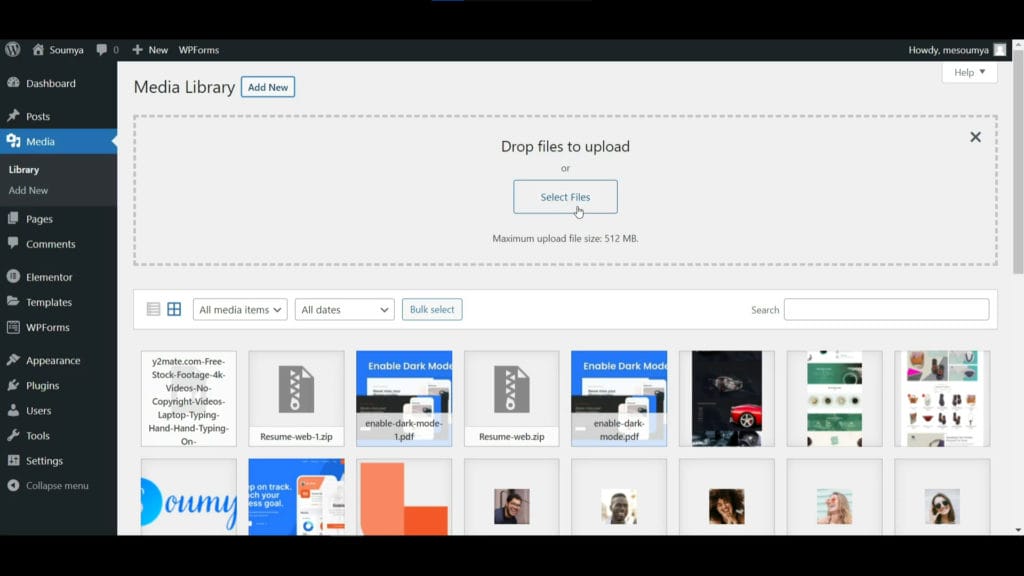
Now you are ready to use the video in the background but here are many ways to add the video in the background you can upload the video to your server and paste the file URL, also you can copy the youtube, Vimeo video link and after pasting the link the video will be started automatically.
But if you upload the video to your Wordpress media library means in your server and paste the link then when an amount of huge visitors comes to your website, your website will be slow down also your website will load slowly because of the video, so, that's why my suggestion is that use the youtube video because the video uploaded on youtube server so, you don't be worried about your server.

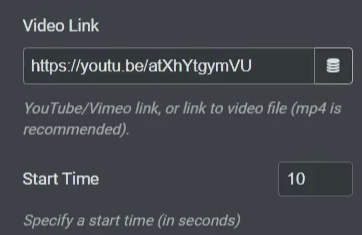
Now go to youtube and open your selected video and click on the share button below the video or you can copy the site URL from above on the page. So, here I'm copying the URL from the share button and pasting the link on the video link option given below.

STEP-3 CUSTOMIZE OVERLAY

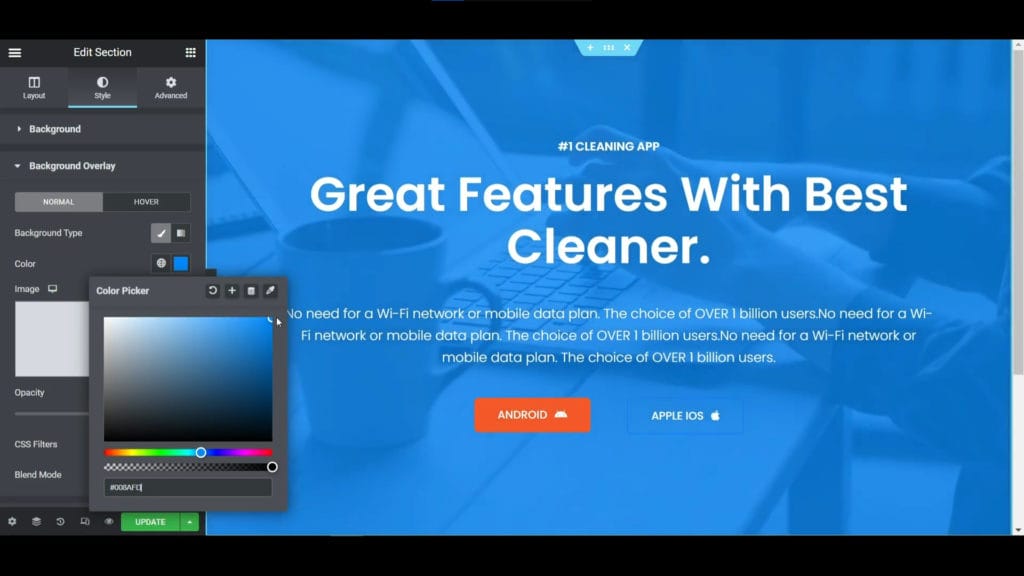
After pasting the link the video will be started automatically but you have to customize it more to make it beautiful. So, to do that go to background overlay settings after the background option, then choose the color from the color picker and select your color. Then you will see it still not looking beautiful, now you have to increase the opacity which is given below and after that, there is also a CSS filter and blend option is available so you check all the settings as your requirements and click on the green update button to save all the changes. Now your overlay is looking perfect.

After making the overlay go to the background settings and you can set the start time and end time of the video. Also if you don't want to show this overlay infinity times then switch on the 'play once' option, then it will stop after playing once. After making all changes, update the page and your video overlay is now looking awesome.
BOTTOM LINE
So, in this blog, you have learned how to make a video background overlay using elementor. Elementor is the most popular and powerful page builder that can create amazing creations with your creativity. The most important thing is that WE MADE A VIDEO ON HOW TO MAKE VIDEO BACKGROUND OVERLAY TO YOUR WORDPRESS WEBSITE WITH ELEMENTOR, here’s the link, you can watch this you will better understand: https://youtu.be/EF6WdxIga2o
That’s all there is to it! We hope that you’ve learned something new today and that you’ll be able to apply it to your own designs.
If you like it then share this post and if you have any questions or feedback on this blog, please leave them in the comments, we will reply to you shortly!

.jpg)





Latest Comments 0 Responses