How to Create an Inner Section inside an Inner Section in Elementor
We will walk you through the steps involved in creating this type of layout, and give you some tips on how to make it look great. Let's get started!

How to Create an Inner Section inside an Inner Section in Elementor
In this blog post, we will show you how to create an inner section inside of an inner section in Elementor. This can be a great way to add extra complexity and depth to your website pages. We will walk you through the steps involved in creating this type of layout, and give you some tips on how to make it look great. Let's get started!
Steps Involved in Creating inner section inside an inner section
Creating an inner section inside of an inner section in Elementor is actually quite easy.
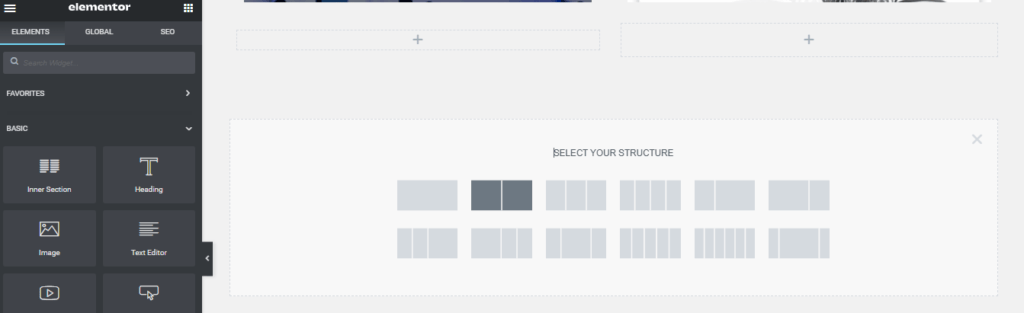
Step 1: The first thing you need to do is create a new section.

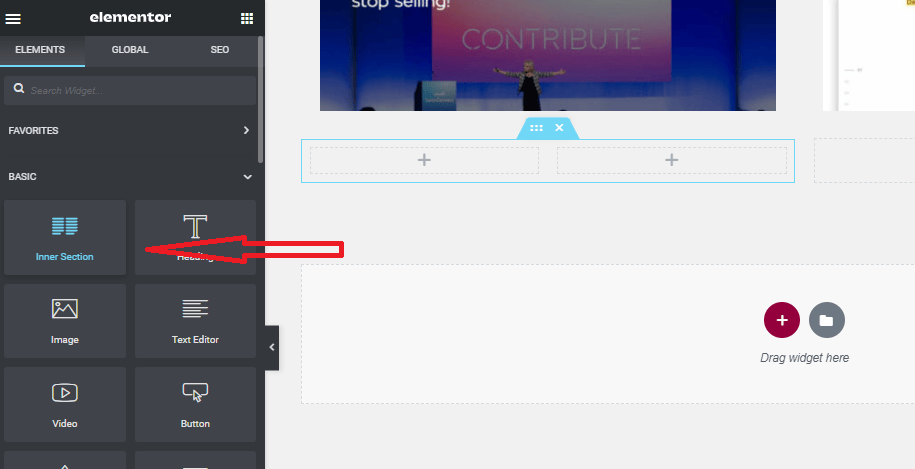
Step 2: Then drag and drop the inner section inside an section.

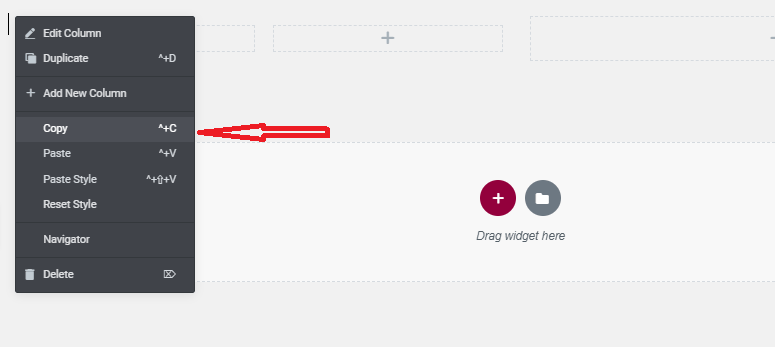
Step 3: Now select the parent section and right click and select copy.

Step 4: Now move to the inner section and right click and select paste.

Step 5: Now you have created an inner section inside an inner section. Like this you can repeat this unlimited times based on the complexity of your design.

Now that you know how to create an inner section inside of an inner section in Elementor, you can start creating more complex and interesting layouts for your website pages. Experiment with different combinations of sections and elements to see what works best for your needs. With a little practice, you'll be able to create beautiful and unique pages that will wow your visitors.
Why Create Inner section inside an inner section
One of the great things about using Elementor is that it allows you to create complex layouts without having to code anything. This means that you can easily create pages with multiple levels of nested sections, without having to worry about coding errors or other issues.
Creating an inner section inside of an inner section can be a great way to add extra complexity and depth to your pages. This can be especially useful if you want to create a page with multiple columns, or if you want to add an element that is only visible on certain screen sizes.
Inner sections can also be used to create popup windows or modal dialogs. This can be a great way to add extra functionality to your pages without having to use plugins or third-party services.
The Bottom line
There are endless possibilities for what you can do with inner sections in Elementor. So go ahead and experiment, and see what you can come up with!
Creating an inner section inside of an inner section in Elementor is easy and can be a great way to add extra complexity and depth to your pages. With a little practice, you'll be able to create beautiful and unique pages that will wow your visitors. So what are you waiting for? Get started today!
How have you used inner sections inside of inner sections in Elementor? Share your thoughts and experiences in the comments below!
If you liked this blog post, be sure to check out our other blog posts on Elementor. We cover a wide range of topics related to web design and development, so there's sure to be something that interests you. Thanks for reading!

.jpg)





Latest Comments 0 Responses