How To Make Blurry Image/video Background In Elementor Pro
In this blog, we will learn how to make blurry image/video background in elementor pro, which is a powerful plugin for WordPress. This tutorial will show you how to make blurry backgrounds from any color and any video clip, and then apply it to any e...

How To Make Blurry Image/video Background In Elementor Pro
In this blog, we will learn how to make blurry image/video background in elementor pro. Here I am using the elementor custom CSS feature which is only available on elementor pro, so If you do have not elementor pro so you can download it from here: https://dcreato.com/go/elementor. So, we will learn the full process with a few steps so let’s begin:
- Add background image
- Paste the CSS code
- Add video
- Bottom line
STEP-1 ADD BACKGROUND IMAGE

In wordpress by default, there is a black or white color in the section background so at first go to the section and then go to the Style tab and delete the color and place one image as the background image. After you place the image, the background looks above the image, which means there will be nothing blur in the background because there is no default option to make blur in elementor or elementor pro. So, we have to write some CSS code in elementor custom CSS.
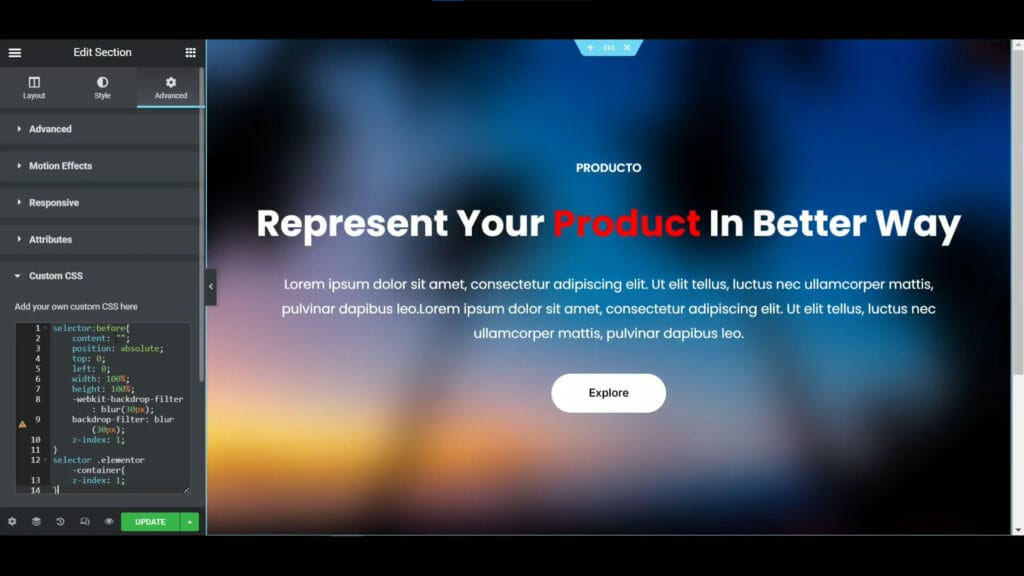
STEP-2 PASTE THE CSS CODE

Here is the CSS code given below, just copy it and paste it into your custom CSS. After pasting the CSS code automatically your image background will be blurred.
selector:before{ content: ""; position: absolute; top: 0; left: 0; width: 100%; height: 100%; -webkit-backdrop-filter: blur(30px); backdrop-filter: blur(30px); z-index: 1; } selector .elementor-container{ z-index: 1; }

Now if you wanna control the blur also you can do this. See on the above image, you can see on the 9th no line, there is written 30px. Here if you write 10px then the blur will decrease and if you write 90px then the blur will increase too much that the image will almost disappear. Basically the more you increase the number of pixels, the blur will become solid. So, here I'm keeping the pixel to 30px, you can select your requirements.
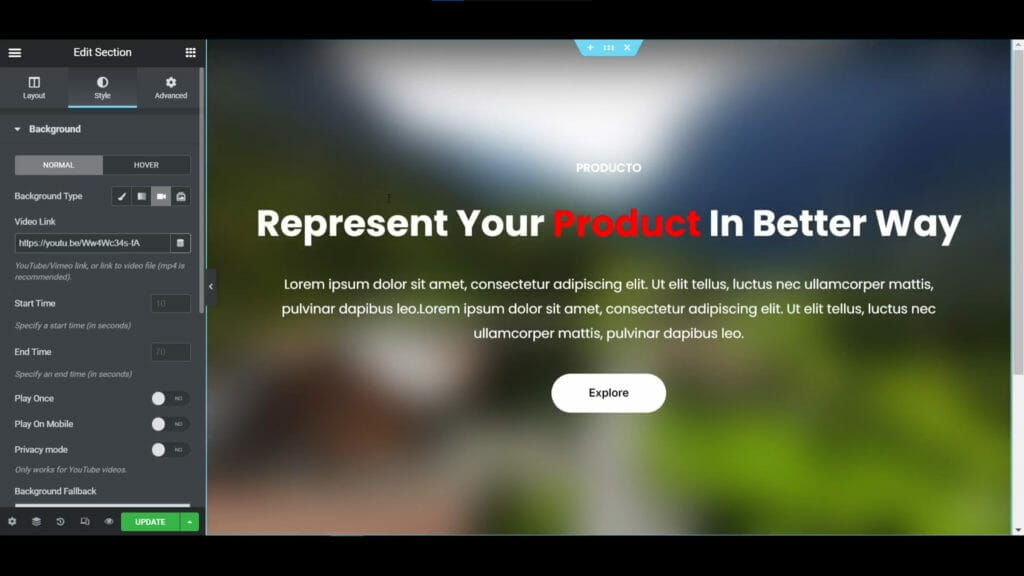
STEP-3 ADD VIDEO

So, in above the process, you have learned how to make an image blur background, now if you want to do the same with video also you can do that easily. Go to youtube and search for a video as your wish, just make sure that the video is a copyright-free video. After that you have to copy the video link, so for that, you can copy the link above the page from the URL also you can see the share button here under the video so click on the button and copy the link.
After copying the link click on the video background under the style tab in section settings and paste the link above the image. Then within a few seconds, the video will start playing with a blur effect.

Now if you wanna change the blur intensity because the video is not visible properly so, you can change the pixel on the 9th no line of the CSS like the image. Here I gave 10px for that the video will be properly visible with a blur effect. So, that's the process of how you can make the blurry image or video background in elementor pro.
BOTTOM LINE
So, in this blog, you have learned how to make blurry image/video background in elementor pro. Elementor is the most popular and powerful page builder that can create amazing creations with your creativity. The most important thing is that WE MADE A VIDEO ON HOW TO MAKE BLURRY IMAGE/VIDEO BACKGROUND IN ELEMENTOR PRO, here’s the link, you can watch this you will better understand: https://youtu.be/nhRtNhlUD1g
That’s all there is to it! We hope that you’ve learned something new today and that you’ll be able to apply it to your own website.
If you like it then share this post and if you have any questions or feedback on this blog, please leave them in the comments, we will reply to you shortly!

.jpg)





Latest Comments 0 Responses