How to Design a Website Without Images: A Comprehensive Guide
If you're thinking about creating a website that doesn't have any images, you'll want to keep reading this guide. The following tips will help you avoid mistakes when designing your website without images.

How to Design a Website Without Images: A Comprehensive Guide
Websites without images aren't as common as websites with images, but they're not unheard of. Websites without images are harder to build because you must create an entire design and layout of a website that is solely text. Images can distract from the content and make it difficult for users to read, so some people choose to design their site without them.

If you're thinking about creating a website that doesn't have any images, you'll want to keep reading this guide. The following tips will help you avoid mistakes when designing your website without images.
Pick the right fonts
The first step in creating a text-only website is to pick the right fonts. You'll want to choose fonts that will be easy for people to read and understand, but you'll also want to choose text that's unique enough so it stands out on your website. It's best to stick with sans serif fonts because they're easier on the eyes and make reading content easier than serif fonts. However, if you're designing a website for a company or brand that has a specific aesthetic, you can use serif fonts if you think it's appropriate.
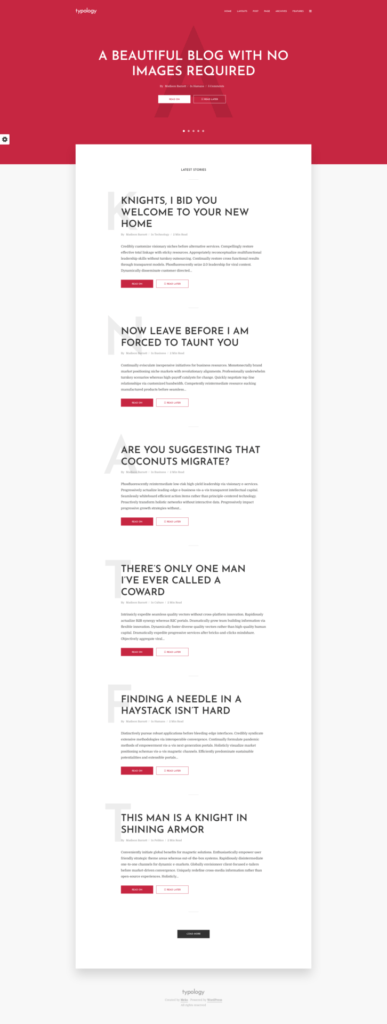
Fonts can make a huge difference to your design, especially if you don't have any pictures.
Pick the right colors
Another important step in designing a text-only website is choosing appropriate colors. The two colors you'll want to make sure your website includes are white and black, as they're high contrast colors that will help users focus on the text more easily. You'll also need to make sure you include enough color elsewhere on your site that users won't be overwhelmed by the lack of color on the background.
You'll also want to make sure you provide enough contrast between your colors, as it will make the text easier to read. For example, if you choose a black font for your site, you'll need to pick light colors for other aspects of the design. This is because the dark text on a dark background will be illegible and hard to see.
Use this tool to select colors: https://coolors.co/
Keep your text short
When you're designing a website without images, it can be easy to fall into the trap of adding too much content. However, remember that not everyone who visits your site will have perfect vision or be able to read through long blocks of text. Make sure you keep your text short and to the point, as this will make it easier for everyone to read and understand what you're saying.
Show off company logos and branding
Websites without images may not have pictures, but that doesn't mean they can't incorporate other aspects of a brand's visual identity into the design. If you want to include text images in your website design, consider using logos or other visual elements that will help users recognize the brand. These images don't have to be photos; they can include illustrations, icons, and even patterns that are associated with your website or company.
Select the font scale
Choose a font scale that is appropriate for the type of content you want to emphasize. Some fonts are better suited for bold text, while others are better for large blocks of text. If you choose a font with a bold scale, it can be harder to read and may have more difficulty being seen on smaller screens. Choosing a font with a large text scale is usually best if you're designing an article or blog post. This will make your words easier to read and keep them from looking too small.
Take the time to use legible fonts, colors, and text scales on your website without images so that everyone can read your content. Keep these tips in mind as you move forward with your design.
You can use this tool to choose the scale: https://type-scale.com
Create an awesome layout!
The important tip is to create an awesome layout. Creating a layout that's easy to read and doesn't need any images is important because, without images, users will struggle to find what they're looking for. Make sure your website has a clear hierarchy and structure so that users can easily navigate through the content.
Another tip is to focus on the content of your website. If you have a lot of text, make sure it's easy to read and understand because people won't be able to see any pictures or graphics while they're reading.
Use these websites for inspiration:
Make sure your site loads quickly!
How long it takes your website to load matters when you don't have any images. When designing without images, the best way to ensure that people can find what they're looking for quickly is by making a site that loads quickly without needing any images at all.
Conclusion
Many people don’t realize that websites can be created without the use of images. Of course, there will be some exceptions, but for the most part, images are for decoration, so the visual and text content are both vital to the website.
We’ve put this comprehensive guide to help you design your website without the use of images. If you’re looking to create a website without images, then you’re on the right page.
For more information, click any of the links above or below to read our article. Good luck!



.jpg)



Latest Comments 0 Responses